Bước 1. Đăng nhập Blogger, vào Design >> Edit HTML. Chọn Expand Widget Templates. Tìm thẻ đóng </b:widget> của một tiện ích bất kỳ mà bạn muốn đặt tiện ích Tag Cloud này gần với nó, rồi đặt sau thẻ </b:widget> đã tìm bằng đoạn code bên dưới:
- <b:widget id='Label100' locked='false' title='Tag Cloud' type='Label'>
- <b:includable id='main'>
- <b:if cond='data:title'>
- <h2><data:title/></h2>
- </b:if>
- <div expr:class='"widget-content " + data:display + "-label-widget-content"'>
- <b:loop values='data:labels' var='label'>
- <b:if cond='data:label.count > 10'>
- <span expr:class='"label-size label-size-" + data:label.cssSize'>
- <b:if cond='data:blog.url == data:label.url'>
- <span expr:dir='data:blog.languageDirection'><data:label.name/></span>
- <b:else/>
- <style>
- a#more10post_label {background:#777;padding: 0 3px 0 3px}
- </style>
- <b:if cond='data:showFreqNumbers'>
- <a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=10"' expr:title='data:label.count + " bài viết trong nhãn " + data:label.name' id='more10post_label'><data:label.name/></a>
- <b:else/>
- <a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=10"'><data:label.name/></a>
- </b:if>
- </b:if>
- </span>
- <b:else/>
- <span expr:class='"label-size label-size-" + data:label.cssSize'>
- <b:if cond='data:blog.url == data:label.url'>
- <span expr:dir='data:blog.languageDirection'><data:label.name/></span>
- <b:else/>
- <b:if cond='data:showFreqNumbers'>
- <a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=10"' expr:title='data:label.count + " bài viết trong nhãn " + data:label.name'><data:label.name/></a>
- <b:else/>
- <a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=10"'><data:label.name/></a>
- </b:if>
- </b:if>
- </span>
- </b:if>
- </b:loop>
- </div>
- </b:includable>
- </b:widget>
Ở đây mình gán id='more10post_label' để chuyên biệt hóa liên kết của các tag có số bài viết lơn hơn 10. Từ đó bạn có thể thêm thuộc tính CSS (ở dòng code số 14) để tạo bản sắc cho tiện ích.
Lưu Template.
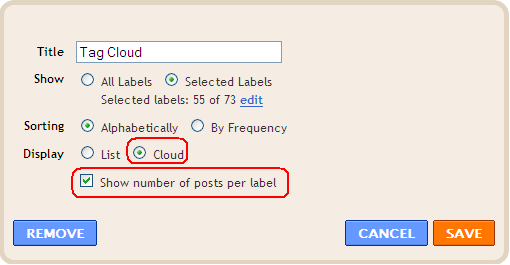
Bước 2. Vào Page Elements. Chỉnh sửa tiện ích Tag Cloud, cho tiện ích hiển thị dưới dạng Cloud và chọn Show number of posts per label theo như hình minh họa bên dưới.

Về phần CSS, bạn có thể tham khảo thêm ở bài viết Tùy biến tiện ích đám mây nhãn.














15 December, 2015 08:09
oakley sunglasses, louboutin shoes, michael kors outlet online, prada outlet, louis vuitton outlet online, oakley sunglasses, nike free, oakley sunglasses, replica watches, burberry outlet, christian louboutin, nike air max, tiffany jewelry, tiffany jewelry, ralph lauren outlet, ray ban sunglasses, burberry factory outlet, cheap jordans, longchamp outlet, michael kors, ralph lauren polo, michael kors outlet online, replica watches, gucci handbags, michael kors outlet, ray ban sunglasses, uggs on sale, michael kors handbags, nike outlet, nike air max, uggs on sale, uggs outlet, christian louboutin, prada handbags, uggs outlet, tory burch outlet, louis vuitton outlet, louboutin uk, longchamp bags, longchamp outlet, ray ban sunglasses, cheap oakley sunglasses, louis vuitton handbags, oakley sunglasses, louis vuitton, uggs on sale, michael kors outlet online, louis vuitton outlet
15 December, 2015 08:12