Mình đã nghĩ đến việc tạo CSS cho tiện ích này và đã áp dụng thành công và làm cho tiện ích này trở nên đẹp hơn.
Bạn có thể xem Demo ở bên phần sidebar của trang này.
Để làm được như vậy bạn hãy thực hiện theo các bước sau đây.
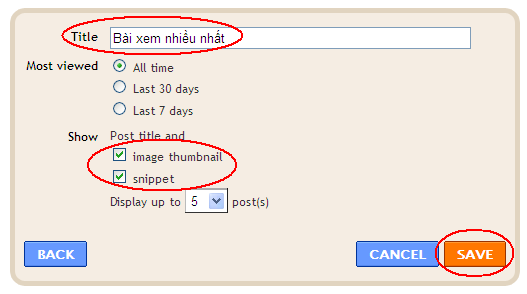
Bước 1. Đăng nhập Blogger, vào Design >> Page Elements >> Add a Gadget (trên sidebar) >> Chọn Popular Posts >> Điều chỉnh Title thành Bài xem nhiều nhất, tick chọn image thumbnail và snippet. Sau đó nhấn SAVE để lưu tiện ích.
Bước 2. Vào Edit HTML, chọn Expand Widget Templates. Tìm từ khóa PopularPosts1 hoặc Bài xem nhiều nhất rồi tìm toàn bộ đoạn code tương tự đoạn code bên dưới
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
Rồi thay nó bằng đoạn code bên dưới.
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<div class='item-thumbnail'>
<b:if cond='data:post.thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img class='item-thumb' alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
<b:else/>
<img class='item-nothumb' src='http://bit.ly/hGWr7r'/>
</b:if>
</div>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<div class='item-thumbnail'>
<b:if cond='data:post.thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img class='item-thumb' alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
<b:else/>
<img class='item-nothumb' src='http://bit.ly/hGWr7r'/>
</b:if>
</div>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
Những phần được đánh dấu màu đỏ là phần được thêm vào. Ở đoạn code trên, tôi đã viết thêm code để cho bài viết không có ảnh vẫn hiển thị ảnh đại diện mặc định là ảnh nothumbnail (tiện ích Popular Posts của Blogger không có chức năng này, chỉ hiển thị phần tóm tắt đối với bài viết không có ảnh).
Bước 4. Đặt đoạn code sau đây vào sau dòng ]]></b:skin>.
<!-- Popular Posts Widget Styled by Huynh Nhat Ha -->
<style type="text/css">
.popular-posts ul {border-bottom: 1px dotted #555; list-style-type: none; margin: 0; padding: 0; }
.popular-posts ul li {background-color: transparent; border-top: 1px dotted #555; clear: both; list-style: none; }
.popular-posts ul li:hover {background-color: #123; }
.popular-posts .item-content { padding: 5px; }
.popular-posts .item-title {height: 50px; }
.popular-posts .item-title a {color: #5CB3FF; font-family: Arial; font-size: 12px; font-weight: bold; }
.popular-posts .item-title a:hover {color: #CDE; text-decoration: none;}
.popular-posts .item-thumbnail { float: left; margin: 0 5px 0 0;}
.popular-posts img {height: 50px; width: 50px;} // Điều chỉnh số chỉ chiều rộng và chiều cao ảnh đại diện
.popular-posts .item-snippet {clear: both; color: #999; font-family: Arial; font-size: 12px;text-align:justify}
</style>
<style type="text/css">
.popular-posts ul {border-bottom: 1px dotted #555; list-style-type: none; margin: 0; padding: 0; }
.popular-posts ul li {background-color: transparent; border-top: 1px dotted #555; clear: both; list-style: none; }
.popular-posts ul li:hover {background-color: #123; }
.popular-posts .item-content { padding: 5px; }
.popular-posts .item-title {height: 50px; }
.popular-posts .item-title a {color: #5CB3FF; font-family: Arial; font-size: 12px; font-weight: bold; }
.popular-posts .item-title a:hover {color: #CDE; text-decoration: none;}
.popular-posts .item-thumbnail { float: left; margin: 0 5px 0 0;}
.popular-posts img {height: 50px; width: 50px;} // Điều chỉnh số chỉ chiều rộng và chiều cao ảnh đại diện
.popular-posts .item-snippet {clear: both; color: #999; font-family: Arial; font-size: 12px;text-align:justify}
</style>
Lưu Template là thành công.
















- Bạn chèn thẻ liên kết (a tag).
- Nội dung gây khó chịu cho các bạn đọc khác.
- Thắc mắc không liên quan bài viết, hãy post tại Hỏi đáp.
- P/s : Comment chê Admin xấu trai cũng sẽ bị xóa không thương tiếc :D
Comment của bạn sẽ bị xóa nếu:
- Bạn chèn thẻ liên kết (a tag).
- Nội dung gây khó chịu cho các bạn đọc khác.
- Thắc mắc không liên quan bài viết, hãy post tại Hỏi đáp.
- P/s : Comment chê Admin xấu trai cũng sẽ bị xóa không thương tiếc :D